System1 has the capability to create and host websites on the behalf of partners, however it's possible for us to embed ads within sites hosted by you. This document details how you can customize the look and feel of your embedded ads. You do this by adding a snippet of javascript and passing the appropriate parameters. This document will provide information allow you to customize the maximum customization because you can use your own CSS and page layout.
If you don't require a lot of customization, please refer to the Easy Web Implementation document.
To implement lam.js, your page must be built with placeholders where System1 ads can be held. You must then import the configurable lam.js script and call the render function with your configuration options.
Lam.js supports two pages, category pages and search engine results page (SERP). A category page is a set of keywords each of which links to a SERP. A SERP is a set of ads that is based on the category the user clicked on. You can let System1 generate a SERP page for you or you can create your own. Below we'll discuss the two pages and how to configure them.
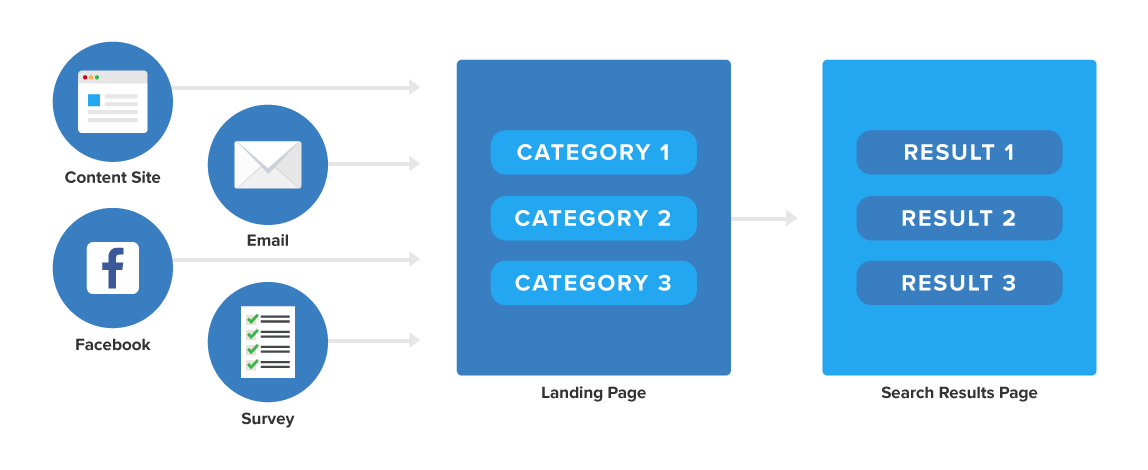
 The above is a visual representation of the user flow when you're done.
The above is a visual representation of the user flow when you're done.
As mentioned above, the category page is a set of keywords which is presented to the user and links to a SERP page. The category page provides the user the option to choose the category that they are interested in learning about. The following is a sample configurable lam.js snippet that generates a category page.
<div class="category" id="category-1"></div>
<script src="https://[PARTNER_ID].lamtrigger.com/lam.js"></script>
<script>
var pageOptions = {
'campaign': 'DEMO_CAMPAIGN',
'serpbaseurl': 'null',
'sub_id': 'subtest1'
};
var category1 = {
'type': 'category',
'description': 'Bad credit. No credit. Cash back cards',
'container': 'category-1',
'campaign_info': {
'linkset': 'auto:extended_warranty:'
},
'categoryimageurl': 'http://www.cdn925.com/PathImg/DataForm/36551/cc.jpg',
'colortitlebackground': '#0f75bd',
'serponblank': false,
...
};
var category2 = ...
lam.partner.render(pageOptions, category1, category2, category3, category4);
</script>| Parameter Name | Parameter Function | Parameter Example(s) |
|---|---|---|
campaign (required) |
This identifies the campaign so that you can get paid for the traffic. | 'campaign': 'DEMO_CAMPAIGN' |
sub_id (optional) |
You can use the sub_id parameter to distinguish between different sources monetizing on a campaign. This is the most granular reporting for accurate revenue tracking. Sub_ids are an alphanumeric string. | 'sub_id': aXskd_1093 |
impression_track_url (optional) |
This url will be embedded on the category page as a tracking pixel. | impression_track_url': 'http://example.com/impression |
search_track_url (optional) |
This url will be embedded on the search page as,a tracking pixel for supported templates. Contact us if you would like this feature enabled for a campaign. | 'search_track_url': http://example.com/search |
click_track_url (optional) |
This is a url that will be pinged when the user clicks on an ad via an onclick handler. | 'click_track_url': http://example.com/click |
linkset (optional) |
This is a string which represents a topic (or subtopic) in our system. This determines which keywords have a chance to be shown. Your Account Manager will help you find and optimize linksets. | 'linkset':,'auto:luxury:' |
type (required) |
This parameter indicates the type of page being served. It should be set to 'category' to indicate it's a category page. | 'type': 'category' |
container (required) |
The name or id of the div in which the ads will be rendered. | 'container': 'category-1' |
serpbaseurl (required) |
Set this parameter to 'null' to use a SERP page hosted by us. Otherwise, you it should point to a custom SERP page hosted by you (see Advanced SERP Configuration below). Do not use static.awesomeom.com. | 'serpbaseurl':,'null' OR 'serpbaseurl': 'http://www.demolam.com/demo/samples/s2/serp.html' |
serponblank (optional) |
This is a boolean that says whether the SERP should open in a new tab. | 'serponblank': false OR serponblank': true |
If you've decided that you want to customize and host your own SERP page, you will need to ensure that the 'serpbaseurl' parameter has been populated and points to a page hosted by you. Keep in mind, SERP pages will only serve ads to traffic that comes from a category page. The following snippet generates a custom search results page.
<div id="results"></div>
<script src="https://[PARTNER_ID].lamtrigger.com/lam.js"></script>
<script>
var serpPageOptions = {
'campaign': 'DEMO_CAMPAIGN'
};
var ads = {
'type': 'ads',
'container': 'results',
'clicktrackurl': 'http://www.foo.com/?id=123',
'titlebold':'on',
'number':7,
'colortitlelink':'#000',
'colortitlelinkhover':'#333',
'colordomainlink':'#01669a',
'colortext':'#666',
'colorsitelink':'#000',
'domainlinkbold':true,
'fontsizedomainlink':'15px',
'sitelink':true,
'merchantrating':'off',
'favicon':'on',
'fontsizetitle':'20px',
'masterh1display':'none',
'adunitpadding':'15px 0 10px 0',
};
lam.partner.render(serpPageOptions, ads);
</script>| Parameter Name | Parameter Function | Parameter Example |
|---|---|---|
campaign (required) |
This identifies the campaign so that you can get paid for the traffic. | 'campaign': 'DEMO_CAMPAIGN' |
type (required) |
This parameter indicates the type of page being served. It should be set to 'ads' to indicate it's a SERP page. | 'type': 'ads' |
container (required) |
The name or id of the div in which the ads will be rendered. | 'container': 'results' |
clicktrackurl (optional) |
This url will be embedded on the category page as a tracking pixel. | 'clicktrackurl': 'http://example.com/click' |
number (optional) |
The number of ads to be presented on the SERP page. | 'number':7 |
All other parameters allow you to control the look and feel of your SERP page. You can customize these options or just copy our configuration. Note
We recommend that you copy this sample and modify it to suit your needs.
Note your implementation shouldn't contain links to demolam.com. Those links should be replaced with links to files that you host.
You can view the pages source or use developer tools in your favorite browser to see lam.js in action.
If you're trying to run the example source locally and you're not seeing results, try running a Simple HTTP Server or running lam locally.
Below are all of the style options you can add to your configuration:
fontimport
fontfamily
colorattribution
colorbackground
colorsearchbutton
colorsearchbuttontext
colortext
colordomainlink
colortitlelink
colortitlelinkhover
colortitlebackgroundhover
colorsitelink
colortitlebackground
underlinetitle
underlinedescription
underlinedomainlink
underlinesitelink
titlebold
titleuppercase
domainlinkbold
favicon
sitelink
merchantrating
fontweighttitle
fontsizeattribution
fontsizetitle
fontsizesearchtitle
fontsizedomainlink
fontsizedescription
fontsizesitelink
lineheighttitle
lineheightdomainlink
lineheightdescription
heighttitle
titlepaddingtop
serponblank
serpself
width
widthsearchinput
widhtsearchbutton
serpbaseurl
adunitpadding
adunitmargin
bordertop
borderbottom
borderleft
borderright
adimageurl
adbuttonimageurl
categoryimageurl
categorytitleimagerighturl
categorytitleimagelefturl
stylesheeturl
description
title
titleborderradius
titleboxclickable
adscolor
adsfontsize
adstextalign
adsfloat
adsdisplay
adsclear
searchtrackurl
doubleads
masterpadding
mastertextalign
tablealign
tableborderspace
opacitydescription
titleunderlinehover
masterlineheight
masterh1display
titlepadding
cleardescription
descriptionmargin